All of our products are created using a process requiring high resolution graphics; for that reason, we have certain specifications for the artwork:
Ideal artwork:
- Black and white or color vector graphics (no fountain fill/halftones) saved as any of the following
- Adobe Illustrator 2020 or lower (.ai)
- CorelDraw(.cdr)
- Portable Document Format (.pdf)
- Encapsulated PostScript (.EPS)
- Scalable Vector Graphic (.svg)
- We can also use AutoCAD files (.dfx) and Plotter files (.plt); however, these are not recommended for complex graphics.
- Vector artwork is REQUIRED for logos.
Usable artwork
- High Resolution Bitmaps (.jpg, png, .tif, .gif) no lower than 300dpi can be used for pictures and certain full color processes. (See FAQ)
Unusable Artwork:
- Logos copied from websites or search engines images, logos embedded in Microsoft Word, PowerPoint or Publisher documents. You cannot save a Bitmap as an EPS or any vector graphic, once a Bitmap graphic, always a Bitmap graphic. (See FAQ)
Fees:
We charge $60.00 per hour to clean up/re-draw unusable artwork, and pro-rate our fee based on the amount of time the work takes. Most logos can be redrawn in less than an hour. Just remember, the more complex the artwork, the more time it will take to redraw.
FAQ:
- If I save a bitmap as an eps, pdf, ai or cdr file would it make it a vector?
The short answer is no, once a Bitmap graphic, always a Bitmap graphic. Although most Vector applications are able to display. Bitmap images as embedded objects (and many applications even include a limited set of tools to manipulate them) their inherent format does not change.The only way to convert a Bitmap image to a Vector image is to trace the image using either a manual process or automatic program. The tracing process attempts to duplicate the shapes of a Bitmap image using Vector lines and curves. When Vector graphics are pasted or imported into Bitmap editors, however, the opposite is true.The editor converts the vector image to Bitmap as soon as it is brought in. Once a Vector image is converted to Bitmap, there is no way to return to the original state. For this reason, Designers keep copies of the original vector artwork when converting an image to a bitmap file format.
- Why can you use bitmaps for some processes but not for others?
In some full color processed we can use high resolution photos (figure 1) because the images are too complex to redraw, we can also use gray scale pictures for laser engraving in certain materials like: wood, plastic, metal, etc. - Why can’t you use a logo from a website?
Logos from websites are usually low resolution (72dpi), so the image can be loaded faster. - Why can’t I send you a logo in Word, PowerPoint or Publisher?
When you “insert” a logo or picture in one of these programs, the image would be a bitmap, not a vector as required for logos. - You do work for my company, just a different office; we have the same logo, so do I have to pay a fee for a logo that you already have?
No, we work with many companies and have an extensive library with hundreds of logos. If we have the logo, we will let you know and you won’t be charged. Of course logos change from time to time, and if we don’t have the current logo, we must charge you for redrawing the new one. - Do you charge set up fees for universal clip arts (warning signs, high voltage signs, etc.)?
Same as above, if we have it in our library, no. - If I pay for the set-up fee can I use the logo for my personal use or for another company that provides services you don’t?
After you pay for the setup fee the logo is yours, and we can email it to you in any format as needed.
Vector vs. Bitmaps?
One of the most common misunderstandings among both clients, and unfortunately many designers, is the difference between Vector and Bitmap (also known as Raster) graphics. A graphic design background is not required for understanding this; technical terminology is defined; however, an elementary understanding of computers and graphics is assumed.
It is worth mentioning in advance, because it is a critical point, that when we refer to Bitmap and Vector graphics, we are not referring to any particular file format or extension. Though file formats are typically responsible for saving one type of graphic or another,the distinction between Vector and Bitmap is independent of any assigned extension.
Thus, while a .jpg file is always a Bitmap graphic, a Bitmap graphic is not always a .jpg file.
What is a bitmap?
Bitmap graphics are the most common graphic format in use on the web and, indeed, on the computer. With the exception of Flash and the still relatively unsupported .svg (scalable vector graphic) format, every single graphic seen on the web is a Bitmap.
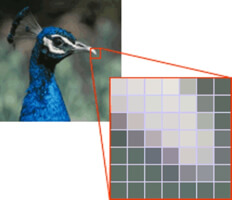
Bitmap graphics are composed of pixels, each of which contains specific color information. A pixel is minutely small; a single image may be composed of hundreds of thousands of individual pixels. Much like cells revealed from a piece of tissue when seen under a microscope, these pixels are only clearly and individually visible when the image is magnified (fig 1).
Figure 1

A graphic composed entirely of pixels each with its own color properties is ideal for photographic
images where there are thousands, even millions of different colors. Complex fills,
shading and gradient effects can easily be rendered. The Bitmap image offers as much freedom as an empty canvas.
In Bitmap graphics, there is an immutable connection between pixels and the image they compose.
When a Bitmap graphic is saved,
the computer is really saving an exact visual picture of the image:
this pixel goes here and is this color; this pixel goes there and is that color, and so on and so on.
This connection is responsible for the effects seen when resizing a bitmap graphic.
Given three image sizes - an original,one smaller, and one larger - each will naturally contain a different number of pixels.
Pixels do not change sizes, but the image has. It takes more pixels to fill the volume of a larger space, fewer to fit into a smaller space. (fig 2)
Figure 2

Making an existing Bitmap graphic smaller is a process of reduction; pixels are removed from the image until it fits the new size
Computers are well equipped to perform this task. An image can be sized smaller repeatedly and still maintain the same quality,
up until the point where there are not enough pixels available to reproduce the image clearly.
At any given size, a Bitmap graphic contains exactly the amount of information (pixels)required to display it.
No more and no less.
Increasing the size of a Bitmap Graphic is akin to pouring a drink from a smaller glass to a larger one, for the drink to
occupy the full volume of the larger glass,we must add additional fluid. The original concoction is diluted, the flavor weakened.
In the same way, the computer must add additional information (pixels) to the originalimage to allow it to fill the new larger
area.Since there is no source for this information, it must be interpolated based on what iscurrently available in the image.
Because the computer is not especially skilled at guessing games, Bitmap images that have been scaled larger are frequently
blurry. After extreme size increases, individual pixels "blocks" are more apparent (as though weheld a magnifying glass
up to it) and the image is said to be pixilated. Slight blurriness can be combated by sharpening the imagewith the filters
provided within many graphic programs, but an enlarged image willnever be as clear as the smaller original.
This blurriness also occurs for the same reason any time a Bitmap graphicis manipulated, by rotating, skewing or distorting.
What is a vector graphic?
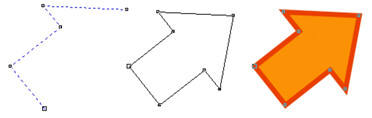
If we consider Bitmap graphics as being stored in a literal fashion, then Vector Graphics, stored representatively, are their opposites. Rather than being composed of pixels, Vector graphics consist of points, lines, and curves which, when combined, an form complex objects (fig 3). These objects can be filled with solid colors, gradients, and even patterns.
Figure 3

Vector graphics are mathematical creations. For this reason, the programs that are used to create them save instructions
on how the image should be drawn, rather than how it looks. This is the key difference between the two types of graphics.
Because the computer has a description of how the image should look, it can be redrawn at any size, in any position,
without losing any quality. A vector graphic resized to 5 times its original dimensions is simply reproduced, exactly,
at the new size. It can also be freely manipulated without losing coherence, like a rubber band that can be
stretched an infinite number of ways.
The price of this scaling flexibility is that Vector images must remain relatively simple in comparison to Bitmap images.
It is impossible to render the nuances of a photographic image in a vector editor; as a result, illustrative vector graphics
have a distinct look and feel, even when produced in detail. (fig 4)
Figure 4

However, Vector graphics are ideal for producing artwork which frequently needs to be presented in different sizes or colors.
Logos especially fall into this category.
A logo produced with a vector application can be blown up to fit on a billboard or scaled down to adorn a letterhead with no loss of quality.

 1710 K Avenue Plano, Texas 75074
1710 K Avenue Plano, Texas 75074  Phone:
Phone:  Follow us on
Follow us on  1710 K Avenue Plano, Texas 75074
1710 K Avenue Plano, Texas 75074  Phone:
Phone:  Follow us on
Follow us on